Pada kesempatan kali ini kita akan mencoba program warna warni menggunakan C#, disini kita akan mencoba untuk mengubah warna background dan foreground(text) dari console. sehingga, console yang awalnya berwarna hitam, berubah menjadi lebih berwarna seperti yang tampak pada gambar di atas
disini kita akan mulai menggunakan method, yaitu suatu paket yang didalamnya terdapat kumpulan kode. disini kita akan menggunakan method input dan output. yang dimana method input ini akan kita isi dengan script untuk mengubah warna ketika kita melakukan input, dan begitu juga method output
Program Warna Warni C#
berikut kode programnya,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WarnaWarni2
{
class Program
{
public static string input(string input)
{
Console.BackgroundColor = ConsoleColor.Red; //merubah warna sebelum input
Console.ForegroundColor = ConsoleColor.Yellow;//merubah warna sebelum input
Console.Write(input); //disini program akan meminta input
Console.ForegroundColor = ConsoleColor.Blue; //merubah warna "ketika" di input
return System.Console.ReadLine(); //pengembalian nilai,
}
public static string output(string output) {
Console.BackgroundColor = ConsoleColor.DarkCyan; //rubah warna output
Console.ForegroundColor = ConsoleColor.Gray;
Console.WriteLine(output);
return System.Console.ReadLine();
}
static void Main(string[] args)
{
Console.WriteLine("Program Warna Warni");
Console.WriteLine("*******************");
Console.WriteLine("");
string nama = input("Masukkan Nama Anda ");
Console.WriteLine("");
output("Ini program warna warni lho "+nama);
}
}
}
Penjelasannya sudah terdapat pada script, semoga bermanfaat :)
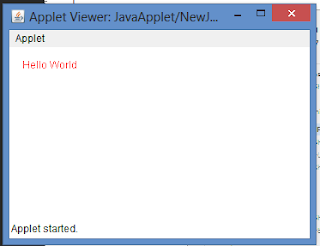
Java applet adalah salah satu sub dari bahasa pemograman java yang berjalan di web. pada umumnya, sebuah program minimal terdiri dari 2 file, yaitu file java(programnya), dan file html. Pada kesempatan kali ini, kita akan coba membahas tentang membuat program hello world menggunakan java applet.
untuk pembuatan programnya sendiri, saya masih menggunakan netbeans, layaknya program program java yang telah kita bahas sebelumnya. Walaupun diatas saya bilang minimal membutuhkan 2 buah file untuk membuat program applet, namun ketika saya menggunakan netbeans, 1 file saja cukup
Hello World
ikuti langkah berikut untuk membuat program hello world java Applet
1. bukalah netbeans anda, dan buatlah sebuah project baru, terserah namanya apa
2. pada SourceFile klik kanan > new > Other > pada katagori pilih java, pada tipe pilih JApplet.
3. secara defaultnya, maka script JApplet akan tampak seperti berikut:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package JavaApplet;
import javax.swing.JApplet;
/**
*
* @author Razaq Nice
*/
public class NewJApplet1 extends JApplet {
/**
* Initialization method that will be called after the applet is loaded into
* the browser.
*/
public void init() {
// TODO start asynchronous download of heavy resources
}
// TODO overwrite start(), stop() and destroy() methods
}
4. untuk membuat Hello World, ketikkan script berikut pada // TODO overwrite start(), stop() and destroy() methods, dan import juga color, dan graphics,
@Override
public void paint(Graphics g){
g.setColor(Color.red);
g.drawString("Hello World",15,25);
}
sehingga menjadi
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package JavaApplet;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
/**
*
* @author Razaq Nice
*/
public class NewJApplet extends JApplet {
/**
* Initialization method that will be called after the applet is loaded into
* the browser.
*/
public void init() {
// TODO start asynchronous download of heavy resources
}
@Override public void paint(Graphics g){ g.setColor(Color.red); g.drawString("Hello World",15,25); } // TODO overwrite start(), stop() and destroy() methods
}
Ket.
Package JApplet merupakan package yang wajib di import oleh sebuah program JApplet
Method paint() dipanggil oleh applet untuk menggambar apda layar output. mengoveride (@overide) method paint() berarti mendefinisikan ulang method paint(). pada program ini, kita menggunakan method paint() untuk menampilkan teks hello world pada layar output
Menjalankan Program
untuk menjalankan program, klik kanan, lalu kli Run File
untuk hasil outputnya, bisa dilihat pada gambar paling atas.
Sekian, semoga bermanfaat.
C# adalah bahasa pemograman yang dikembangkan dari bahasa java dan C++. Oleh karena itu, jika kita melihat isinya, maka scriptnya tidak jauh jauh berbeda dengan java. Karena sedang mempelajari C#, mulai sekarang saya akan mengupdate artikel tentang bahasa pemograman tersebut. Untuk bahasa C++ dan PHP mungkin tidak ada update lagi, jadinya Cuma focus ke java dan C#.
Disini, dalam pembuatan script C# saya menggunakan IDE Visual Studio 2010. Aplikasi ini gratis lho. Kita bisa meminta serial numbernya langsung di websitenya. Jadi ga ada lagi yang namanya ngebajak bajak.
Hello World
Sekarang, kita akan memulai program pertama kita di C#. biar ga kesasar ikuti langkah berikut:
1. Buka program Visual Studio anda
2. Pada menu, klik File > New Project > Pilih Console Application, Jangan lupa untuk mengubah name dibawahnya
3. Kita cukup menambahkan baris berikut untuk memunculkan hello world
Console.WriteLine("Hello World");
Console.ReadLine();
Sehingga scriptnya menjadi seperti berikut:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World");
Console.ReadLine();
}
}
}
Menjalankan Program
Untuk menjalankan program, caranya klik menu Debug > Start Debugging
Berikut Output program
Keterangan:
Console : perintah console sama saja dengan perintah System di java. Disini console adalah kotak hitam yang tampak pada output.
Write : Perintah untuk memunculkan, mencetak keluaran
Line pada writeline : adalah untuk memberi baris baru
Read : membaca inputan dari user,
Semoga bermanfaaat.

Visual Studio adalah IDE buatan Microsoft yang didalamnya terdapat compiler beberapa bahasa pemograman terkemuka, diantaranya adalah C#, C++, dan Visual Basic. Ternyata, dalam penggunaannya kita tidak perlu membajak program ini, kita dapat meminta serial numbernya secara gratis, yaaa GRATIS. Caranya cukup mudah.
Mendapatkan Serial Number
Untuk mendapatkan serial numbernya, ikuti langkah berikut:
1. Buka program visual studio anda
2. Pada menu Help, Pilih Register Product, maka akan muncul form berikut
3. Klik Obtain a registration key online.
4. Login dengan akun Microsoft anda,
5. Lalu, isilah form yang tersedia dengan data anda, jika sudah, klik continue
6. Setelah selesai dengan form pendaftaran, kita langsung mendapatkan keynya seperti gambar dibawah
7. langkah selanjutnya, masukkan keynya pada langkah nomer 2, beres
Semoga Bermanfaat